Road to UX Design
User experience is a term used to describe the overall experience a user has when interacting with a product or service in a given context. Depending on how the product or service is designed, the experience can range from delightful to downright frustrating!
UX is also related to digital products, such as websites and apps—but UX isn’t limited to the digital space. We can design anything and user will experience how the design looks and how they can react to it. from the design of a shoe, and also the packaging of the shoe.
We have good and bad UX and the impact of it is everywhere, this is one of the reasons UX is exciting in all fields.
User experience (UX) design is the process design teams use to create products that provide meaningful and relevant experiences to users. UX design involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability and function.
Donald Norman arguably deserves the most credit as a pioneer in UX, as he is the one who coined the term “User Experience. He is an electrical engineer and cognitive scientist at Apple. A pioneer of user-centered design, Norman emphasized the importance of designing based on the needs and goals of the end user.
The UX design process can be divided into five key phases: user research, analysis, validation, and implementation. While the UX design process steps typically take place in that order, it is an iterative workflow. You will revisit the steps periodically during product development to optimize and refine your designs.
A few of the UX research methods you can employ at this stage:
Usability testing
User interviews and surveys
Card sorting
Benchmark testing
Also; UX designers and UI designers work together to create functional, user-friendly and aesthetically pleasing products. UX designers take care of UX — the end-to-end user experience; i.e. the architecture of the design — while UI designers take care of the UI — the user interface; i.e. the interaction between humans and the machine.
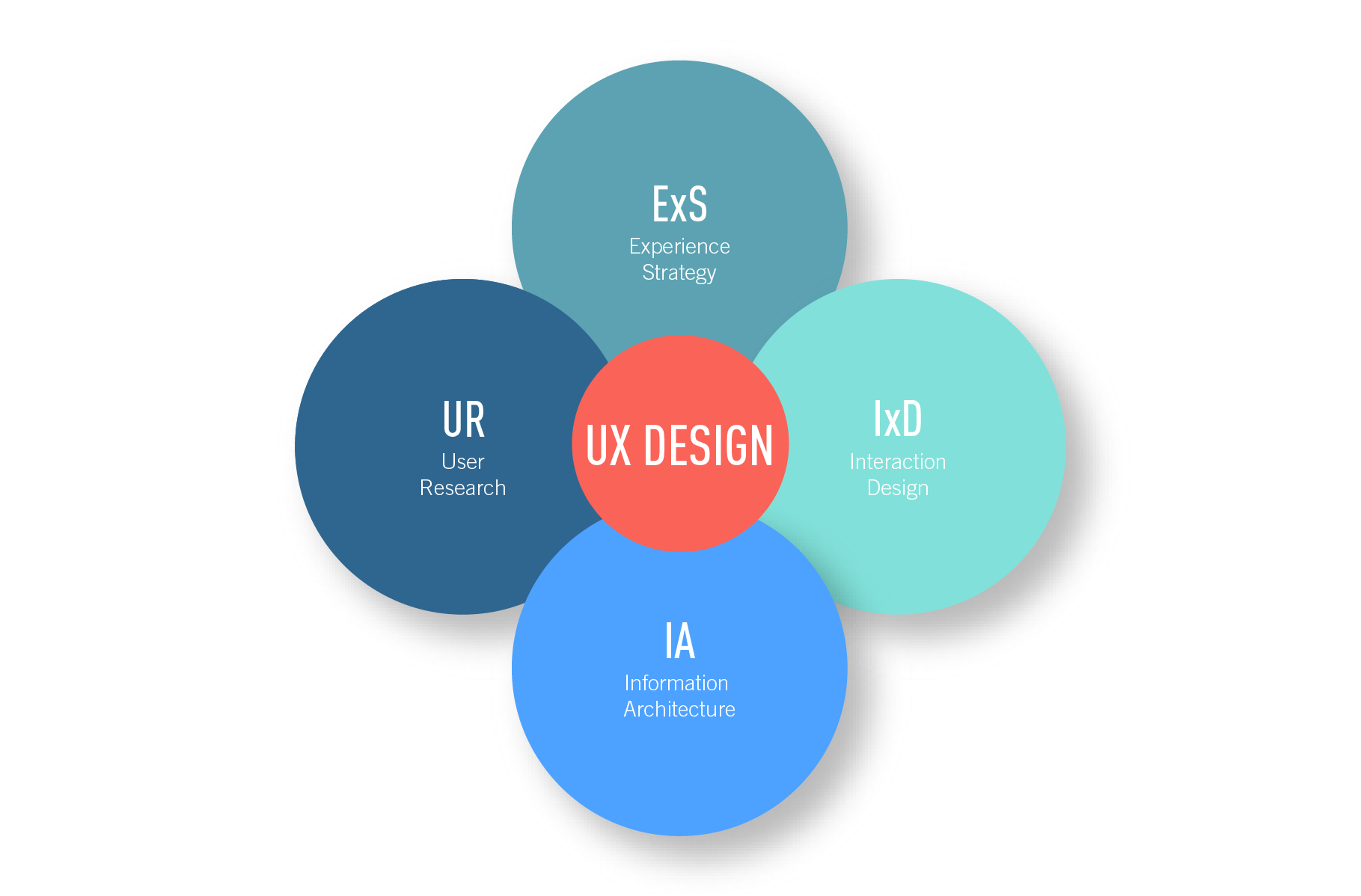
UX Design Discipline: The Quadrant Model
UX Design is a broad concept. It can be classified into 4 specializations. Experience Strategy (ExS), Interaction Design (IxD), User Research (UR), and Information Architect (IA).
Experience Strategy (ExS)
Experience strategy comes out with a plan that fits with the company’s vision, customer needs, and technical capabilities. This is so that the team can focus on solving the problems that are crucial to create a better experience for the target users.
Interaction Design (IxD)
Interaction design considers all interactive components. There are 5 dimensions that an interaction designer will need to overlook which are Words, Visual, Time, Physical Objects and Behaviour of the user.
1. Words: Text, which helps to convey information
2. Visual: Images, graphics, typography
3. Time: Media that changes with time, such as animation, video and sound
4. Physical object: Mobile phone, tablet, laptop

Some career paths in UX design are :
UX Designer
UX/UI Designer
Product Designer
Visual Designer
UX Researcher
UI Designer
Content Designer or UX Writer
UX Engineer
UX Designer
A UX designer is someone who understands the customer’s mindset and designs according to their needs. Their primary goal is to enhance the user experience by considering a person’s emotions and attitudes about using a product. The UX designer must establish a logical flow in the product.
Roles and Responsibilities:
Perform user and competitor research Interview users and understand their wants and needs
Create product prototypes Develop and test products
UI Designer
The role of a UI (user interface) designer is often misunderstood. Many professionals confuse the job with UX design. While some overlap exists, they’re two distinct roles.
A UX designer is responsible for the overall look and feel of a product, while a UI designer is solely responsible for the interface. An interface is the point where the user and product meet and interact. An input interface could be a touchscreen, keyboard, mouse, or on/off button. Examples of output interfaces include visual and audio components like screens or earphones.
Digital products like websites and apps have a GUI (graphical user interface). This handles both the input data and output responses between the user and the system.
The job of the UI designer is to create an interface that’s easy to use and understand. They achieve this with an impressive combination of buttons, menus, search bars, and labels. You may notice a UX/UI designer job title in some organizations, which is the two roles merged into one.
Roles and Responsibilities
UI prototyping
Build the site or app navigation system
User testing
Understanding system flow
Installing system shortcuts
Design the screen and pages that users interact with
Translate UX designer instructions by choosing the right screen elements
Visual Designer
Visual designers are creative artists concerned with the aesthetics of the screen. They’re not responsible for how the user interacts with the interface. Their focus is on typography, color, graphics, visual effects, and layout.
Roles and responsibilities
Creating mood boards
Drafting pixel-perfect designs
Designing pleasing aesthetics through beautiful icons, controls, and visual elements
Interaction Designer
The interaction designer is specifically concerned with the interaction between the user and the screen. This includes the transitions between pages, how the menu slides in or out of the screen, and how user interaction changes the appearance of buttons. This job role is usually found in companies with large projects, where different team members specialize on individual design aspects.
Roles and Responsibilities
Create user interaction prototypes Understand and analyze how users interact with products Be responsible for each element a user can drag, drop, click, and swipe
Motion Designer
Animation can play a major part in creating a lasting user experience. While visual designers are responsible for static elements, motion designers are concerned with the dynamic experience. A motion designer creates animated effects when a user interacts with the screen.
Roles and Responsibilities
Building product motion prototypes
Creation of motion graphics, animations, and moving elements
Testing animations and ensuring smooth performance
UX Researcher
A UX researcher aims to fully understand the user’s wants and needs. They conduct thorough research to gain useful insights into the customer’s mindset. Conclusions are presented to the design team to help make informed decisions on how the product should look and feel. Most large organizations have dedicated UX researchers, while this role is merged with UX designers in smaller firms.
Roles and Responsibilities
Conduct research, surveys, and questionnaires
Conduct user interviews
Perform competitor analysis
Create a user journey
Perform usability tests
Soft Skills needed as UX Designer
Project management
Knowing how to take a project or design from ideation to delivery is important. As a UX Designer, you aren’t solely responsible for the product’s development, but the ability to lead, coordinate, and stay on schedule and on budget will result in a more efficient product development process for all.
Team and stakeholder management
UX Designers collaborate with a diverse group of individuals within an organization, including Graphic Designers, technology and development teams, Product Managers, and senior management, to create products with optimal user function. When creating a product or service for a client, UX Designers need to be able to consider, address, and manage the expectations of stakeholders within and outside of the organization.
Because UX Designers work closely and liaise with so many groups of people, both inside and outside an organization, several soft skills also come into play—all of which factor into better teamwork and more effective integration of user input.
Empathy
One of the biggest challenges to user-centered design is comprehending how users think and act in a given situation; the assumption that users will approach and solve problems in the same way Designers and Developers do is a major pitfall, even leading to the assumption that interaction problems are the fault of users, or the failure of users to follow instructions. UX design means working for users—not the other way around. Understanding how users think and feel is the first step.
Collaboration
Given that UX Designers interact with many groups on a regular basis, the ability to effectively collaborate is essential. Active listening, taking initiative, including and eliciting views from others, and brainstorming are all effective skills that enable successful teamwork. It’s also crucial that UX Designers collaborate with the right people at the right time.
Communication
Developing communication skills is fundamental for UX Designers, as they will need to rely on these skills in almost every aspect of the job. Whether presenting to clients and project stakeholders, interviewing users, or collaborating with teammates, UX Designers need to be able to articulate ideas and listen to feedback.
This list may seem daunting—and it’s certainly true that UX design can be a complex process—but someone who has spent time working in development or other collaborative environments will likely have picked up many of these business and soft skills already.
A portfolio is a collection of work that you've created that shows your skills in a certain area, like painting, photography, or UX design.
Also A portfolio showcases a designer’s work and skill in the field, as well as their understanding of UX design principles. Showcasing an understanding of design principles helps designers find work, and it’s a great way to start feeling like a member of the UX design community. Portfolios also demonstrate the designer's skills during the job application process
What’s the purpose of your UX design portfolio?
It’s important to understand exactly what your portfolio should achieve.
What information should your portfolio present?
What do you want people to learn about you and your work when they land on your portfolio?
Offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges?
What’s your approach to solving problems?
Give the viewer an understanding of how you work.
And all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
The viewer should know exactly who you are and what you do within seconds of landing on your UX design portfolio. Craft a compelling headline that provides all the most important information at a glance.
Be sure to include a meaningful introduction.
Keep it compact yet high-impact on the home page, and then provide more detail in a dedicated “About” section.
Try to inject a bit of personality into the visual design.
Going through a process to solve a user problem.
For each project, explain what you did, why you did it, and what you learned as a result.
When showcasing your UX design work place your process front and center.
Include screenshots of a beautiful end product, but make sure you’ve documented your process in detail first.
Showcase your process, not just the finished product. Write about the methods you used, what you learned along the way, the challenges you came up against, and how you solved certain problems. Each case study should tell a complete, logical story.
Visual and textual storytelling should work together to demonstrate your UX design process.
Supporting your case studies with visual artifacts really brings the project to life.
Every time you work on a new design project, document your process: take screenshots of user research surveys you send out, snap photos of your wall covered in Post-it notes after a heavy brainstorming session, and keep hold of your wireframes as they progress from low to high fidelity. When it comes to adding a new case study to your portfolio, these artifacts will help you tell a logical story.
For each step you go through in your case study, include a photo or screenshot of how it looked in action.
UX design portfolio should demonstrate how you identify and tackle a variety of user problems.
Thoroughly framing the problem and describing your approach to solving it.
UX designers are problem-solvers, so make sure your portfolio reflects that.
Start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy. Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it!
Refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
You can demonstrate how your work brings value to the business.
Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
Establish a few success metrics before you begin. How will you measure the impact of your work?
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
Selecting a handful of projects that best showcase who you are as a designer
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible. If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer
Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
Provide plenty of background context—this works wonders when telling the story of each case study.
State your role on each project. What were you commissioned to do? Where did you fit into the overall team?
Listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
Provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
Your UX design portfolio is not just a website—it’s part of your personal brand. Just like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer.
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
Tips For a Good Portfolio
Establish your personal brand. Your personal brand is the way in which your personality, unique skills, and values as the designer intersect with your public persona.
Tell a story. Tell a story about your design process with a beginning, middle, and end. (start with an introduction of the design problem. Then in the middle, show the process you followed to complete the designs, like user research, sketches, and wireframes. Then end with an image of the polished design, and an endorsement from your client or another person whose opinion you value)
Be concise. Use minimal text to describe your work, and highlight the key insights that help inform your decisions. If you need to explain your work in more detail, add links to other pages or PDFs.
Keep your navigation simple and intuitive. (the navigation is the way users get from page to page on a website. )
Go beyond the template: Customize your website to align with your brand and the story you want to tell. You should demonstrate your design skills and provide a good user experience.
Include a diversity of projects. You should have three to six projects in your portfolio that demonstrate the range of your skills.
Feature case studies. A case study leads the user through your design process, from the beginning to the end. Your portfolio should feature case studies, not just mockups of design ideas.
Make sure your website is responsive. (responsive means the on-screen appearance of the website adjusts based on the user's device.)
Test your website. Test your website on different devices to make sure it functions properly.
In conclusion, If you are pursuing a career in UX/UI design, coding is not an essential requirement. To become a UI UX designer, you need to have a knack for visual design, an understanding of the psychology of human-computer interaction, and knowledge of web design combined with strong creative and technical skills
Key steps to become UX designer
Take a UX design course.
Create some designs independently.
Get some hands-on experience.
Create a portfolio.
Network.
Apply to UX designer jobs.
Keep learning